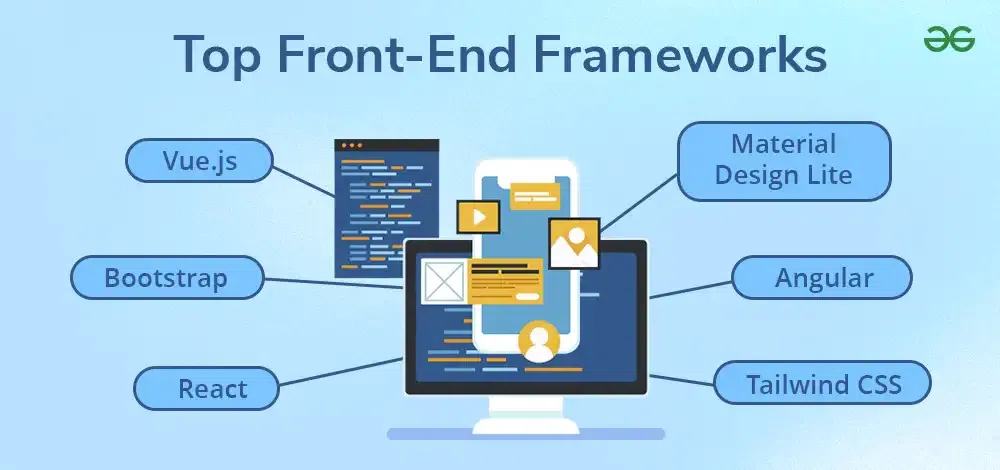
In the dynamic world of web development, Frontend Javascript Framework are crucial for building modern, interactive user interfaces. As we step into 2024, it’s essential to be aware of the latest and most influential frameworks that are shaping the future of frontend development. This guide will spotlight the must-know frameworks and highlight what’s new and exciting in the realm of frontend JavaScript frameworks.

React: The Evergreen Giant

Overview
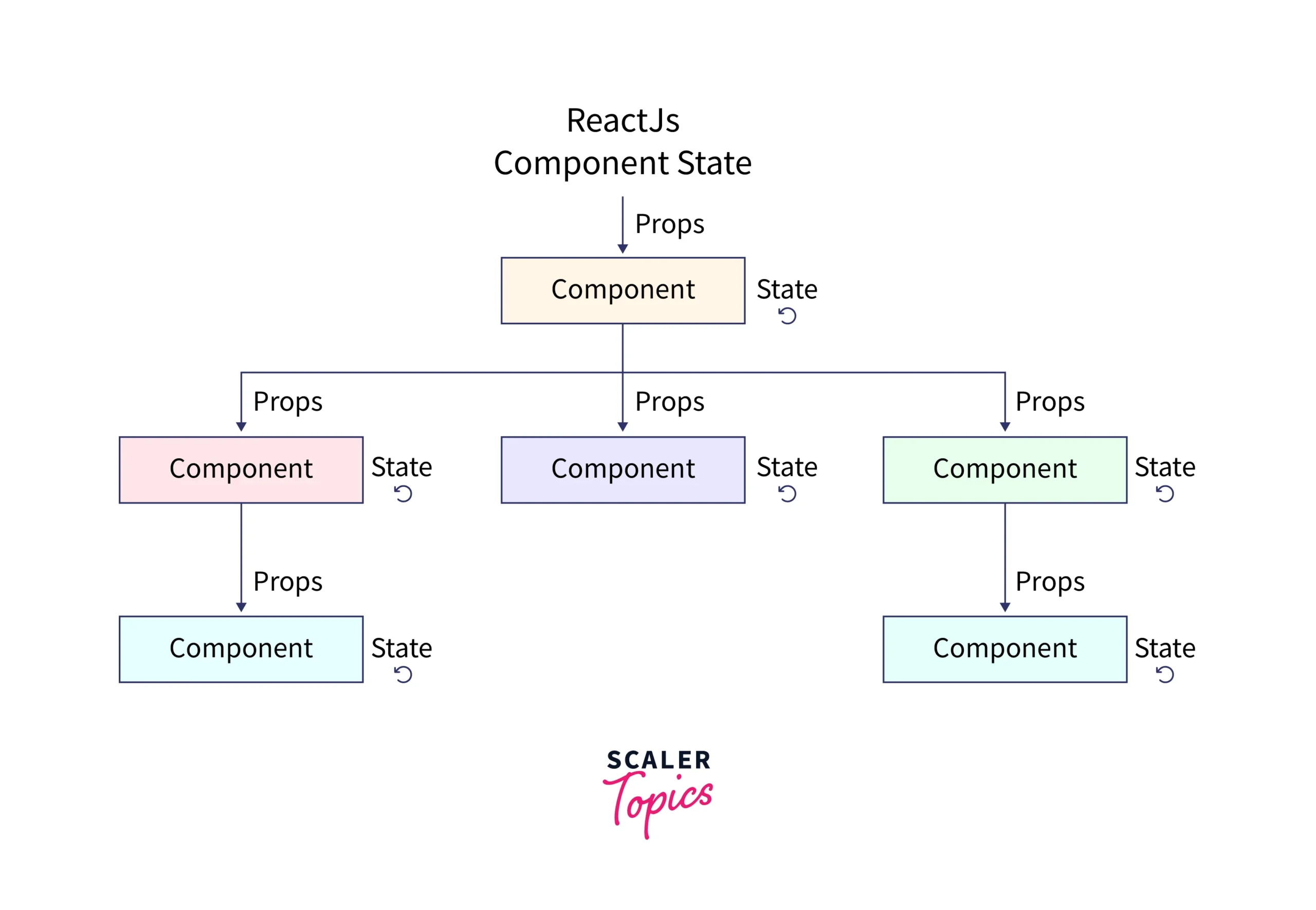
- Developed by Facebook, React is a leading library known for its component-based architecture and virtual DOM.
- It enables developers to build dynamic, high-performance user interfaces.
What’s New in 2024
- Introduction of React Server Components and Concurrent Mode for smoother performance.
- New tools like React Query and React Hook Form streamline data fetching and form handling.
Developer Testimonial
“React’s component-based approach and extensive ecosystem make it my go-to for creating complex applications. The recent updates have only improved its already impressive performance.” – Alex, Full-Stack Developer
Use Cases
- Used by companies like Facebook, Instagram, and Airbnb.
- Offers flexibility and a robust ecosystem for various applications.
Read more about react : https://www.w3schools.com/react/
Vue.js: The Progressive Frontend Javascript Framework

Overview
- Created by Evan You, Vue.js is celebrated for its simplicity and ease of integration.
- Features a reactive data-binding system and a component-based architecture.
What’s New in 2024
- Vue 3 introduces the Composition API and improved TypeScript support.
- Enhanced Vue Devtools for a better development experience.
Developer Testimonial
“Vue’s intuitive design and progressive nature make it incredibly easy to adopt. The new features in Vue 3 have been game-changers for my projects.” – Jamie, Frontend Engineer
Use Cases
- Employed by Alibaba and Xiaomi.
- Ideal for both small and large-scale applications.
Angular: The Robust Powerhouse

Overview
- Angular, developed by Google, is known for its comprehensive framework structure and built-in tools.
- It’s designed for creating complex, enterprise-level applications.
What’s New in 2024
- Updates in Angular CLI and the new Ivy rendering engine for faster builds and improved performance.
Developer Testimonial
“Angular’s extensive features and tooling are perfect for large enterprise applications. The latest updates have enhanced its efficiency and scalability.” – Morgan, Senior Developer
Use Cases
- Adopted by Google, Microsoft, and IBM.
- Best suited for enterprise applications requiring a robust framework.
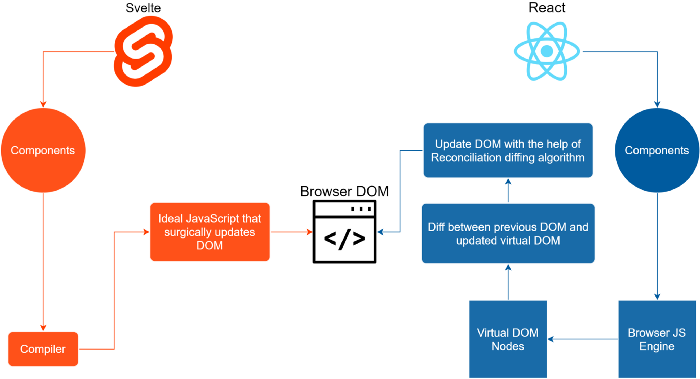
Svelte: The Game-Changer

Overview
- Svelte offers a unique approach by compiling components into highly efficient JavaScript at build time.
- This results in minimal runtime overhead and exceptional performance.
What’s New in 2024
- SvelteKit introduces powerful features like built-in routing and enhanced TypeScript support.
Developer Testimonial
“Svelte compile-time magic delivers performance that’s hard to match. SvelteKit’s new features have made it even more appealing for my projects.” – Riley, UI Developer
Use Cases
- Gaining traction for its performance and simplicity in projects like the official Svelte website.
Solid.js: The New Contender

Overview
- Solid.js uses a fine-grained reactivity model and focuses on high performance.
- It compiles reactive primitives to efficient JavaScript.
What’s New in 2024
- Expanding ecosystem with new libraries and tools, showcasing impressive speed and minimal overhead.
Developer Testimonial
“Solid.js fine-grained reactivity and minimal runtime are impressive. It’s quickly becoming a favorite for high-performance applications.” – Taylor, Web Developer
Use Cases
- Preferred for projects that prioritize performance and minimalism.
Other Notable Mentions
react
- A lightweight alternative to React, known for its performance and small bundle size.
- Ideal for projects needing efficiency without sacrificing functionality.
Alpine.js
- Offers Vue.js-style declarative programming for simpler projects with a minimalistic approach.
Qwik
- Focuses on instant loading and optimized performance, perfect for high-speed, interactive applications.
Comparative Analysis
-
- Performance
Compare how each frontend JavaScript framework handles updates and rendering.
-
- Learning Curve
Evaluate the ease of learning and adoption for each framework.
-
- Community and Ecosystem
Consider the support, libraries, and community activity around each framework.
Conclusion
In 2024, the landscape of frontend JavaScript frameworks is vibrant and diverse. Whether you’re interested in React’s extensive ecosystem, Vue’s simplicity, Angular’s robustness, Svelte’s performance, or Solid.js’s innovative approach, there’s a framework to suit every need. By exploring these frameworks, you can stay ahead of the curve and integrate the latest technologies into your projects.
check our new blog :demo 1
FAQs
1. What is a frontend JavaScript framework?
A library or set of libraries that helps developers build and manage the user interface and interactions of web applications.
2. Which frontend JavaScript framework is best for 2024?
- It depends on your needs:
- React: Flexible and ecosystem-rich.
- Vue.js: Simple and easy to integrate.
- Angular: Suitable for complex, enterprise-level applications.
- Svelte: Known for high performance with compile-time processing.
- Solid.js: Offers fine-grained reactivity and speed.
3. How do I choose the right frontend JavaScript framework?
Consider the project requirements, learning curve, performance needs, and community support to find the best fit for your needs.
4. What are the key benefits of using React?
- Component-based architecture.
- Efficient updates with Virtual DOM.
- Extensive ecosystem and community support.